

Typing these in the command line was a smooth process and Aptitude was able to handle all dependencies.
Nodebox vs processing install#
The Ubuntu installation instructions posted on their GitHub page is as follows: sudo apt-get install git-core openjdk-6-jdk ant

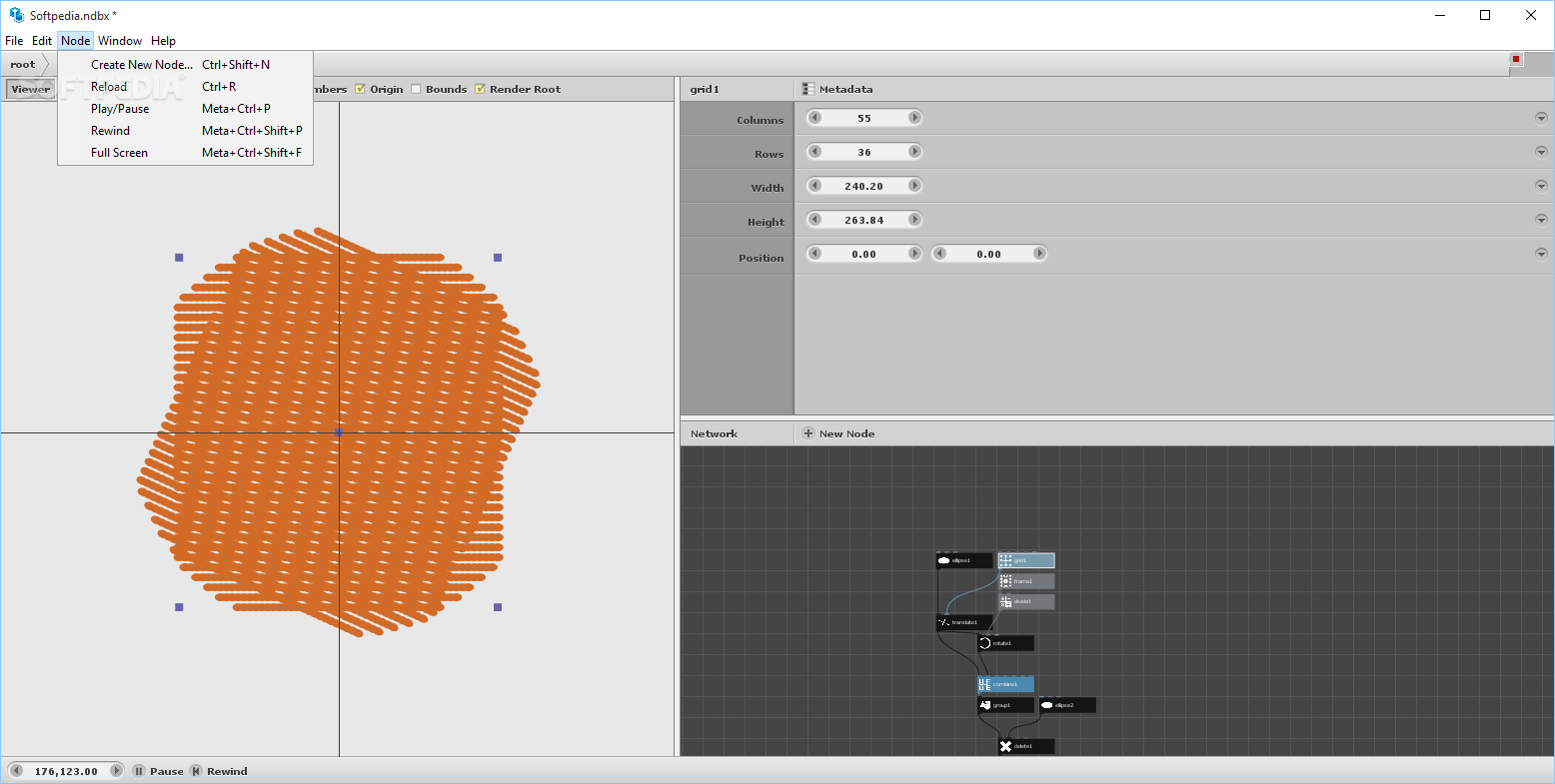
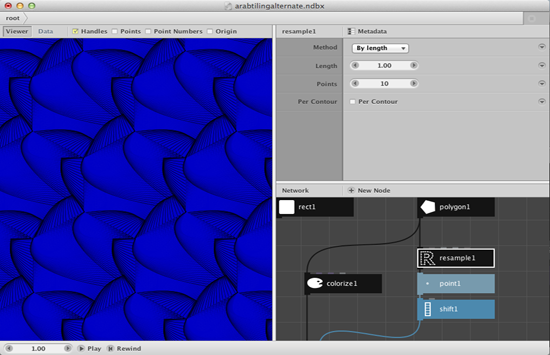
Hello World! Prime Directive #2: An external user can successfully install and use the system. This allows a “what you see is what you get” type of workflow in creation of the graphic. The graphic will dynamically change as the user enters new information into the nodes. The left window of the UI is a graphic render of the representation of the data in the nodes. To decide which node information the user wants to view, the user just needs to left click on a node. The top right window of the UI allows the user to manually tune specific data of a node. Performing the link is also easily done by just clicking and dragging from an output of a node to an input to a node. Each node has an input and output that allows users to modify their design by simply linking the nodes together from input to output. This pops up a window of all the nodes available, such as text boxes, shapes, and node modifiers. Creating a node can be easily done by just Right-Click -> New Node. The bottom right of the UI is a window that allows creation, modification, and deletion of nodes.

data visualisation stuff is often discussed at UI of the program is well organized and allows the user to focus on a specific object at any one time. For powerful statistical stuff with advanced data visualisation support but less control over the graphics, with a massive community of mostly hardcore statisticians and data visualisation academics, RĪnd of course nodebox as you say for creating pre-baked videos and PDFs with a handy interface.Īssuming you're coming at all this from a design background, consider the book Programming Interactivity, a rare coding book aimed at designers, which covers Processing and OpenFrameworks alongside important basics and other things.The documentation is a bit rubbish, but there's a decent number of people figuring it out on Stack Overflow. For pretty fancy, highly graphics including built in support for the data visualisation basics (bar,line,pie charts etc) that work in any web browser from IE6 to iPad, with a fairly active community, Raphael and gRaphael (Javascript, it works by creating SVG or VML in old Internet Explorer) This is what I use for any serious work that I plan on putting on the web.For fancy highly interactive graphics in a modern web browser with some handy data visualisation specific stuff and a rather active community, D3 (Javascript & SVG).For very fancy, quite interactive graphics and the most active community, Processing (Java) or processing.js (Javascript & HTML5 Canvas).That best tool would probably be (depending on your needs): I found that, as a designer first and occasional developer second, it was learning to program in one language that was the really big challenge, then after that, the differences between them seemed (comparatively) small, like learning a new dialect of a language you already know. Which leads to a more general point - it's usually easier and less trouble to learn whatever programming language is used in the best, most supported and most updated tool, rather than spending time fighting with a probably buggy incomplete tool that happens to be in your favourite language. I've seen a few actually, some are abandoned. Did you know that there's a Ruby port of Processing?


 0 kommentar(er)
0 kommentar(er)
